Outline: Complete Online Banking Management System in PHP
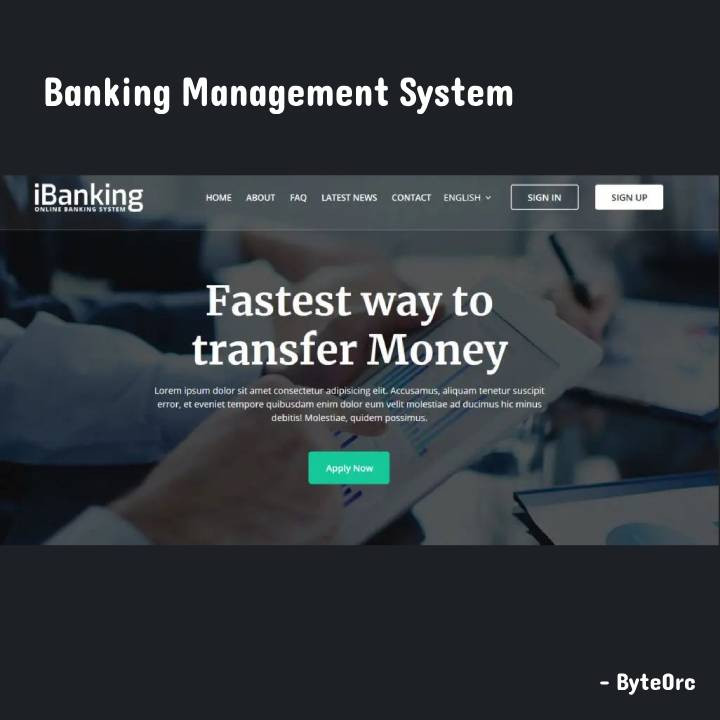
Online Banking Management System in PHP and MySQL with Source Code is a free online net banking PHP software built on the Laravel Framework. Elegant, swift, and strong are how it was intended to be. The Online Banking Management System includes fundamental banking functions like account transfers, account statements, branches, auto deposits, and more. It comes with a one-click installation that enables you to quickly and easily configure your system in under 5 minutes without the need for technical expertise.
Core Features: Complete Online Banking Management System in PHP
User Features
- Cross Browser Optimized Design.
- Latest News, FAQ, Contact.
- Easy Signup / Sign-in.
- Secure User Dashboard.
- Own bank Transfer.
- Others bank transfers.
- E-currency Methods.
- Complete Account Statement.
- Automated Deposit Method.
- Account Setting.
- Multiple Branches.
Admin Features
- Secure Admin Dashboard.
- Branch Management.
- Other banks Management.
- Website Settings.
- General Settings.
- Charge Settings.
- Email Settings.
- SMS Settings.
- Facebook API Management
- Deposit Management.
- Latest News Management.
- Transaction Management.
- withdraw Management.
- User Management.
- Interface Control.
- Newsletter Management.
- Advertisement Management.
- Language Management.
Script Comes With
- Excellent customer service and quick response times.
- Fix any errors or broken links.
- Help with installation and setup.
- Preparation statements are used in a secure database to prevent SQL Injection.
- Defends against CSRF assaults.
- Use an HTML filter to stop XSS attacks.
- Built utilizing the most recent version of LARAVEL.
- The encryption of passwords by encrypting using bcrypt.
- To use it, you should need GMP Extension.
Server Requirements
- PHP = 7.0.0
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
- GMP Extension
- BCrypt Extension
Installation Guide: Online Banking Management System
The following are the steps for installing the platform for the online bitcoin trading system:
- Upload files.zip then unzip it in your CPanel.
- Make a database user and a MySQL database.
- Visit http://your-sitename/install in your web browser.
- Click SETUP after entering all the necessary information.
- You can utilize the system immediately because it is ready.
- To change the website, go into the admin panel at http://your-sitename/admin using the credentials: Username: admin and Password: admin.
How to Setup Cron Job
To automatically produce user profit, a cron job must be set up.
- 1. Cron Command: wget http://YourDomain.Name/ipnblockbtc
- 2. Cron Command: wget http://YourDomain.Name/ipnblocklite
- 3. Cron Command: wget http://YourDomain.Name/ipnblockdog
- 4. Cron Time: Depending on your plans, once every 05–15 minutes should be enough.
How To Edit Code?
When the product is installed on your server, two folders and a few files will be available for you.
All of our assets, including CSS, JS, and Images, are kept in the folder “assets.” So, look in this folder if you want to edit or change any assets.
The Laravel Core is kept in the “core” folder.
On this project, we maintain Laravel’s MVC structure.
All Routes (URLs) are in “core/routes/web.php.” The ControllerName@FunctionName is located here.
The “core/app” folder contains all models.
“core/app/Http” This folder contains all controllers. If any functionality has to be changed, you are free to do so.
“core/resources/views” Here, you have the complete HTML Structure. If you need to edit anything in HTML, you can do whatever you want.
Template HTML Structure
The HTML template incorporates proper HTML5 tags and Latest Bootstrap v4. This theme has a responsive design and a Support column with 12 columns. The content area contains predefined classes and all of the information is nested within those classes.
CSS Files and Structure
This theme mostly uses three CSS files. The first one is called bootstrap.css, the second is called style.css and it’s for this template. The third one is called responsive.css and it manages responsive layouts.
Used CSS File For Various Purposes:
- bootstrap.min.css (CSS Folder).
- font-awesome.min.css (CSS Folder).
- jquery.circliful.css (SASS Folder).
- font-awesome.min.css (CSS Folder).
- slick.css (CSS Folder).
- swiper.min.css (CSS Folder).
- style.css (CSS Folder).
- responsive.css (CSS Folder).
Simply locate the appropriate title in the CSS file and scroll down until you locate the proper style that needs to be modified if you want to edit a specific section of the website.
jQuery and JavaScript
- jQuery
- Bootstrap (bootstrap.min.js)
- gmap (gmaps.js)
- Highlight (highlight.min.js)
- Isotope(Isotope.pkgd.min.js)
- Jquery UI(jquery-ui-slider.min.js)
- Circliful(jquery.circliful.js)
- Counterup (jquery.counterup.min.js)
- Ripple (jquery.ripples-min.js)
- Slicknav(jquery.slicknav.min.js)
- Tubular(jquery.tubular.1.0.js)
- Lightcase (lightcase.js)
- Map Script (map-script.js)
- Particles (particles.min.js)
- Raindrops (Raindrops.js)
- Slick (slick.min.js)
- Swiper (swiper.min.js)
- All Plugin Activation File (main.js)
With the help of the Javascript library jQuery, you can write a lot less code. The majority of the animation on this website is produced using custom scripts. A handful of the features are worth exploring.
I have used a few “functioning plugins in addition to the custom scripts to produce the effects. You won’t need to manually alter anything in the file because this plugin is already packed. The method call itself is the only thing that must be understood.
Login Administrator
Username: admin
Password: admin