Outline: Complete Online Charity Management System in PHP
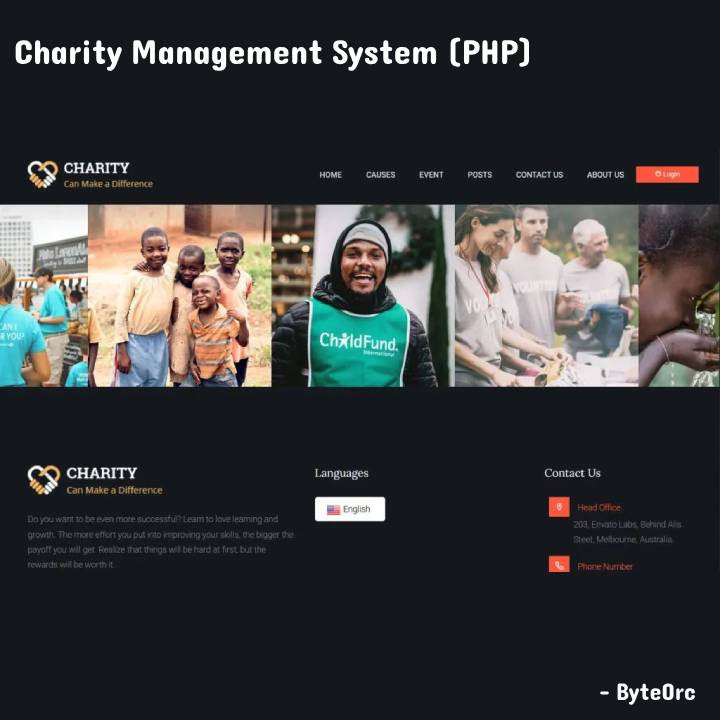
For charitable, nonprofit, and non-governmental organizations (NGO), contribution, and fundraising initiatives, the Online Charity Management System Free Download is excellent. The three languages that the system preferred to work with were Arabic, English, and German.
Core Features: Complete Online Charity Management System in PHP
- Powerful CMS
- Categories: category name, slug, description, and feature image.
- Robust admin backend.
- Secured coding against SQL injection
- Direct access or invalid URL press stopped for each page
- Statistics of important data in the dashboard
- SEO meta-data setup for each post, page, and category
- This script comes with a powerful CMS;
- image: easily upload multiple images with ajax.
- Documentation file included
- Tools: support import and export
- Easy to use and customize.
- User: name, email, password, profile picture, and description
- Setting: general setting such as logo, blog title, website icon, the home page
- Bootstrap-Based Design
- Supports multi-languages (Default languages: ENGLISH and Arabic and German)
- Online payments through PayPal System
- Causes Management
- Manage Services
- Send Message From user to admin
- User Management
- Manage my Favorite.
- My Messages
- Popular Events.
- Manage Blog
- Manage ads (URL/image/google ads) (left for you option);
- Bootstrap-Based Design
- My account page (for any user role);
- Fancy page preloader;
- Control Panel with My account area;
- 100% Responsive – Made with Bootstrap v4;
- Mobile-friendly Gallery and Events sliders.
- Manage Services.
- Manage Membership.
- Control Panel with My account area.
Features
- Backend Framework: Built on Laravel 6 Native admin.
- Frontend Framework: Built on Bootstrap.
- Requires PHP 7.
- Supports MySQL and Mysqli.
- Supports SMTP Email, PHP Mail().
Design
- Themes: If you are familiar with the Laravel framework, you might add more themes to it.
- Menus: Add the menu to your favorite place by dragging and dropping items there.
- Any content on the website can be modified.
Folder Structure
You will find a folder with 2 directories when you unzip the codecanyon.net archive.
Server Requirements
- PHP = 7.0.0
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
- GMP Extension
- BCrypt Extension
Installation Guide: Online Bitcoin Trading System
These are the procedures for installing the online charity management system.
- Extract the Charity.zip file to the server from the Files folder.
- Using Charity.sql from the Database folder, create a database.
- Edit the project’s .env file details.
How to Setup Cron Job
To automatically produce user profit, a cron job must be set up.
- 1. Cron Command: wget http://YourDomain.Name/ipnblockbtc
- 2. Cron Command: wget http://YourDomain.Name/ipnblocklite
- 3. Cron Command: wget http://YourDomain.Name/ipnblockdog
- 4. Cron Time: Depending on your plans, once every 05–15 minutes should be enough.
How To Edit Code?
When the product is installed on your server, two folders and a few files will be available for you.
All of our assets, including CSS, JS, and Images, are kept in the folder “assets.” So, look in this folder if you want to edit or change any assets.
The Laravel Core is kept in the “core” folder.
On this project, we maintain Laravel’s MVC structure.
All Routes (URLs) are in “core/routes/web.php.” The ControllerName@FunctionName is located here.
The “core/app” folder contains all models.
“core/app/Http” This folder contains all controllers. If any functionality has to be changed, you are free to do so.
“core/resources/views” Here, you have the complete HTML Structure. If you need to edit anything in HTML, you can do whatever you want.
Template HTML Structure
The HTML template incorporates proper HTML5 tags and Latest Bootstrap v4. This theme has a responsive design and a Support column with 12 columns. The content area contains predefined classes and all of the information is nested within those classes.
CSS Files and Structure
This theme mostly uses three CSS files. The first one is called bootstrap.css, the second is called style.css and it’s for this template. The third one is called responsive.css and it manages responsive layouts.
Used CSS File For Various Purposes:
- bootstrap.min.css (CSS Folder).
- font-awesome.min.css (CSS Folder).
- jquery.circliful.css (SASS Folder).
- font-awesome.min.css (CSS Folder).
- slick.css (CSS Folder).
- swiper.min.css (CSS Folder).
- style.css (CSS Folder).
- responsive.css (CSS Folder).
Simply locate the appropriate title in the CSS file and scroll down until you locate the proper style that needs to be modified if you want to edit a specific section of the website.
jQuery and JavaScript
- jQuery
- Bootstrap (bootstrap.min.js)
- gmap (gmaps.js)
- Highlight (highlight.min.js)
- Isotope(Isotope.pkgd.min.js)
- Jquery UI(jquery-ui-slider.min.js)
- Circliful(jquery.circliful.js)
- Counterup (jquery.counterup.min.js)
- Ripple (jquery.ripples-min.js)
- Slicknav(jquery.slicknav.min.js)
- Tubular(jquery.tubular.1.0.js)
- Lightcase (lightcase.js)
- Map Script (map-script.js)
- Particles (particles.min.js)
- Raindrops (Raindrops.js)
- Slick (slick.min.js)
- Swiper (swiper.min.js)
- All Plugin Activation File (main.js)
With the help of the Javascript library jQuery, you can write a lot less code. The majority of the animation on this website is produced using custom scripts. A handful of the features are worth exploring.
In addition to the unique scripts, I also used a few functional plugins to create the effects. You won’t need to manually alter anything in the file because this plugin is already packed. The method call itself is the only thing that must be understood.
Login Administrator
Username: [email protected]
Password: 01002629713++